在使用odoo构建网站的时候,会发现底部有如下这样的标识,不想要,但是又无法在后台取消。

解决思路有三种:
- 1.开发自定义模块,通过继承的方式修改
- 2.在安装odoo之前,修改源代码
- 3.在安装odoo之后,修改存储在数据库中的前端模板信息
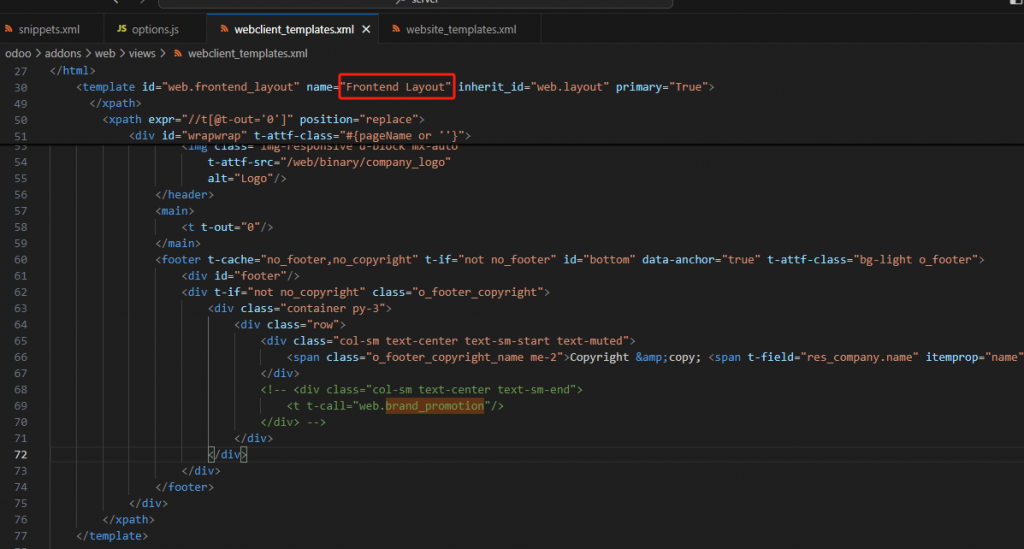
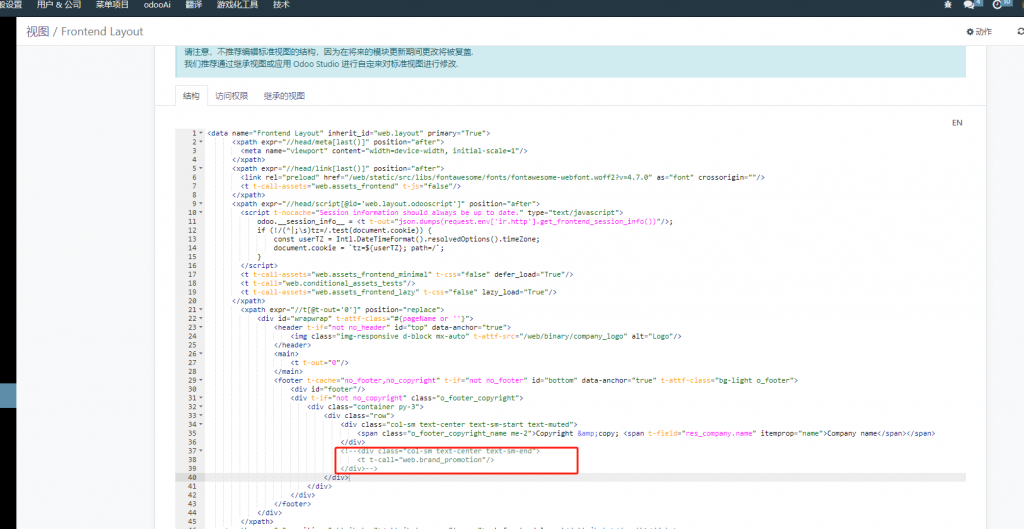
这里我们只介绍第三种修改方式,要修改的模板名称是 Frontend Layout,如下图所示:

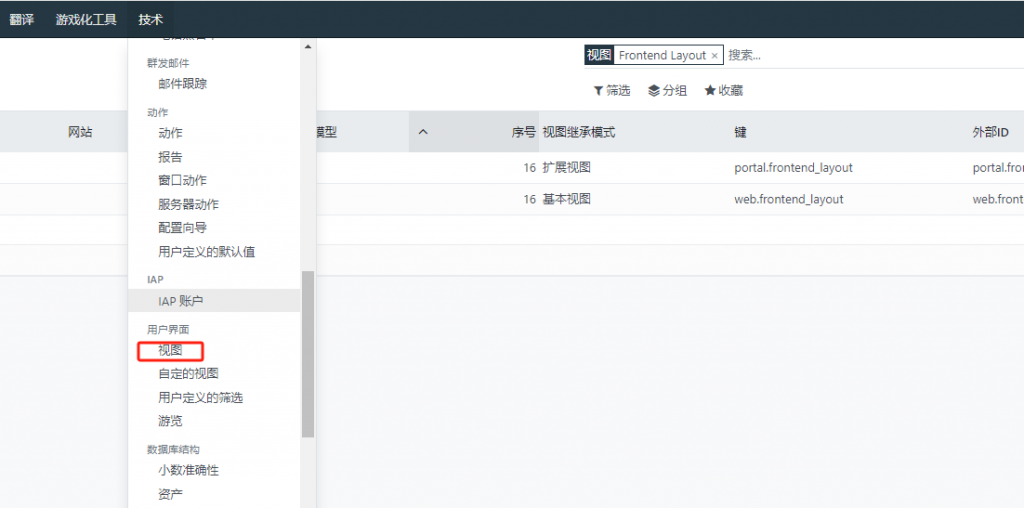
在odoo的开发者模式下,导航到”设置-技术-用户界面-视图“:

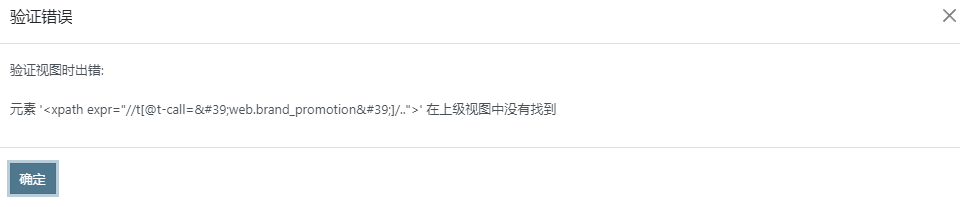
通过模板ID web.frontend_layout 或是模板名称 Frontend Layout 搜索并打开视图,注释掉红框中的部分,但是在保存的时候,提示此处的内容被继承的模板中调用,无法保存。


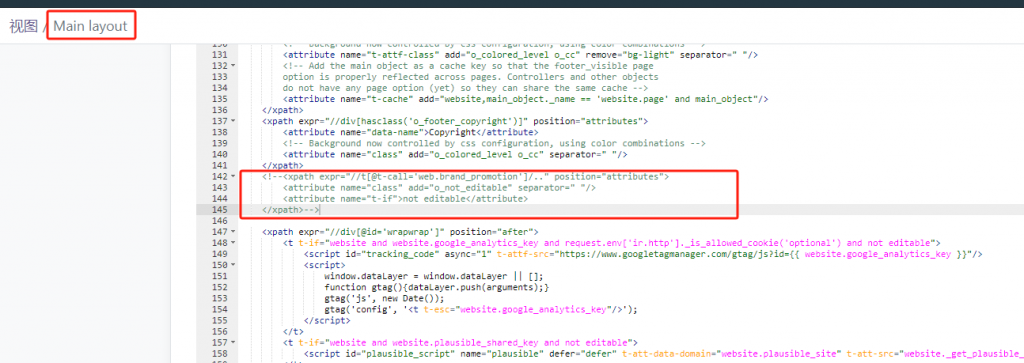
我们就找到继承模板中调用此处内容的代码,先注释掉这一部分,然后再执行先前的操作。

此时模板保存成功,我们看下修改后的效果: